The Toolbar in Narrative Studio: Overview and Functionalities
The Toolbar in Narrative Studio is a horizontal control panel located at the bottom of the canvas that provides quick access to a range of functionalities.
Resizing the Toolbar Using Modes
By default, the toolbar appears in Collapsed Mode. In this state, five icons are visible:

Select Tool (Arrow Icon):
Used to select and move elements around the canvas.
The Construct Icon
Used to drop Constructs onto the canvas. The color of this icon is the color of the currently selected construct type.
The Asset Icon
Used to drop Asset onto the canvas. This icon will reflect the currently selected Asset.
Comment (speech bubble icon):
Enables adding comments to elements for collaboration and annotation.
Upload (paperclip icon):
Allows uploading files either from “My Device” or “From URL” as seen in the dropdown menu.
To see details, browse, search, and select different constructs, click the toggle arrow by the Construct Icon or the Asset Icon. This opens the toolbar into Expanded Mode.

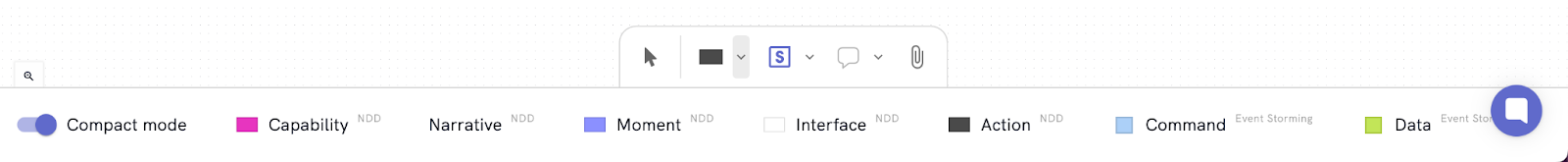
If you want to browse constructs but don’t need to see explanatory details or use the search bar, click the toggle for Compact Mode at the top of the toolbar.

Navigating the Toolbar
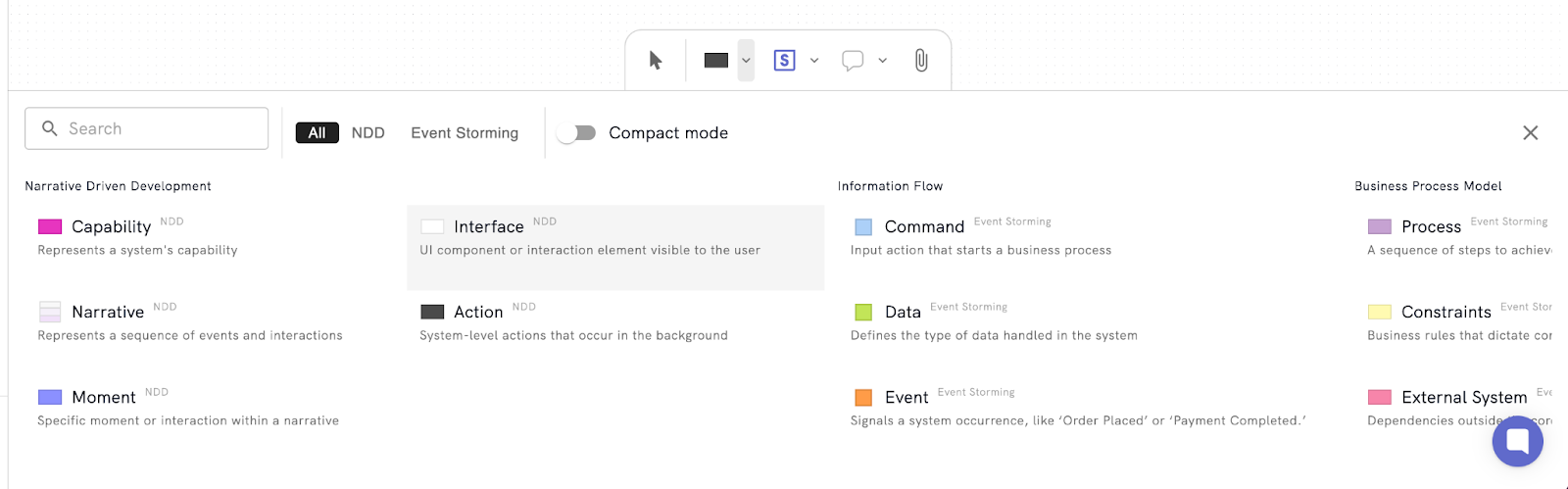
Let’s look at the toolbar in Expanded Mode. Here, you can browse various assets and constructs to select and drag onto the canvas. At the top of the toolbar you can search using the search bar, or narrow your search using the filters. The default filters are as follows:
All
Shows all available constructs. Scroll horizontally to browse or use the search bar.
NDD
Shows only the core palette of Narrative Driven Design.
Event Storming
Shows a more advanced palette of constructs derived from Event Sourcing practices and intended for technical modeling in Action subscripts.
Put constructs on the canvas by clicking and dragging or clicking and dropping straight from the toolbar. Once you have selected an asset or construct in expanded mode, it will stay selected in collapsed mode. This is useful if you want to create a large quantity of the same type of construct in one sitting. For example, if you are mapping out the experience lane of a narrative, you will be using a lot of moments. Once moments are selected and the toolbar is placed in compact mode, you can very conveniently drag your moments over and over from the icon in the toolbar.
Let’s take a look at the various construct types.
Narrative Palette
The NDD Palette of Narrative Studio contains a set of constructs which are central to the process of Narrative Driven Design. These are Capabilities, Narratives, Moments, Interfaces, and Actions.
Capability (Magenta Icon):
Adds a capability construct to the canvas, which represents a high-level feature or capability in the narrative.

Narrative (Narrative Script Icon):
Used to define a narrative, representing a sequence of events and interactions tied to a particular user journey.

Moment (Purple Icon):
Used to add a moment, which captures a specific event or user goal within the narrative.

Interface (White Icon):
Creates an interface construct that represents a UI component or interaction element visible to the user.

Action (Black Icon):
Represents system-level actions that occur in the background, such as processing data or performing calculations.

The Assets
There are five asset types: Actors, Specs, Docs, Schemas, and Queries.
Actor (Person Profile Icon):
Used to define who (e.g., user, system) is involved in a particular moment or action within the narrative.

Spec (blue ‘S’ icon):
Allows the addition of specifications, which are detailed requirements or behavior descriptions for system elements.

Doc (Documentation):
Used to add rich text documentation to your narrative. They can include formatted text, lists, or even images to provide additional information about a particular construct.

Schema:
Allows you to define a GraphQL schema that describes the data structure associated with a specific system action or component. It is used to define the shape of the data that will be used or manipulated in that part of the system.

Query:
Provides a GraphQL editor to define queries that retrieve or manipulate data. It is designed to show how data will be queried or fetched in response to user interactions.

Comments
Click and drag or click and drop the comments icon to leave a comment on the canvas. To show or hide resolved comment threads, click the expand arrow next to the comment icon. The Show Resolved Comments toggle appears.

Show Resolved Comments Toggle
Purpose: The Show Resolved Comments toggle provides control over the visibility of comments that have been marked as resolved, making it easier to focus on active feedback.
Usage:
- Switch On: When the toggle is on, all previously resolved comments become visible on the canvas, allowing users to revisit past discussions or decisions.
- Switch Off: When the toggle is off, resolved comments are hidden from view, reducing visual clutter and keeping attention on ongoing discussions.
Practical Benefits:
This toggle is particularly useful for retrospective reviews or when re-engaging with a project after a period of time. It helps ensure that resolved issues and the history of changes are easily accessible without cluttering the current view.
Typical Use Case:
If a team is conducting a post-mortem or reviewing the narrative after a development sprint, turning the toggle on allows everyone to see the decisions that were made and the issues that were resolved, providing context and transparency.
Uploads
Allows uploading files either from “My Device” or “From URL” as seen in the dropdown menu.

The Event Storming Palette
The Event Storming Palette in Narrative Studio is designed to model complex systems using concepts borrowed from Domain-Driven Design (DDD) and Event Storming. These methodologies focus on creating a clear understanding of both business processes and technical implementations by defining distinct elements that represent commands, data flow, events, business logic, and system boundaries.
Origins in DDD and Event Storming
Event Storming is a collaborative modeling technique used to understand the flow of events in a business process and identify potential areas of improvement or conflict. Domain-Driven Design (DDD) is a software design approach focused on creating a shared understanding of complex domains by aligning the language and structure of the software system with business goals. The advanced palette in Narrative Studio incorporates elements from these methodologies to provide a structured way of visualizing how commands, events, and data flow through the system, while also defining business processes and their interactions with technical components.
The palette is divided into three main categories:
Information Flow
This section focuses on how information is transmitted, transformed, and stored within the system.
Command (blue construct icon)
A command represents an intention to change the state of the system. A command is usually triggered by a user or another system. It initiates a flow of processes or changes, such as “Place Order” or “Cancel Booking.” In Event Storming, commands are the input actions that start a business process.
Data (light green construct icon)
Data represents structured information that is passed between components. Data elements are the raw pieces of information that form the basis of queries, commands, and events. Data elements are used in modeling to specify what type of information is being manipulated, stored, or transferred within the system.
Event (orange construct icon)
An event signifies that something has happened within the system. Events are often outcomes of commands and are used to communicate changes in state, such as “Order Placed” or “Payment Completed.” Events are a key concept in Event Storming, helping teams track what’s happening and identify the sequence of actions.
Business Process Model
These elements represent high-level business logic and constraints that govern the system.
Process (light purple construct icon)
A process is a sequence of activities that are executed to achieve a particular business goal. Processes define the steps and rules required to complete a business task, such as “User Registration” or “Order Fulfillment.” They often consist of multiple commands, events, and external interactions.
Constraints (yellow construct icon)
Constraints define the business rules or conditions that must be met for a process to proceed. They control the flow of a process by specifying what actions are allowed or required, such as “Must Be Over 18 to Register” or “Minimum Order Quantity.” Constraints are essential for capturing the business logic that shapes the behavior of the system.
External System (pink construct icon)
External Systems represent dependencies that lie outside the core domain, such as third-party APIs, external services, or other applications that the system interacts with. In Event Storming and DDD, modeling external systems helps define boundaries and integration points where the core system connects to external components.
Software Model
These elements are used to represent specific technical implementations and system architecture.
Resolver (dark green construct icon)
A Resolver is used to define how data queries are processed. It maps requests to the appropriate data sources or computations, serving as a handler for retrieving information. Resolvers are commonly used in CQRS (Command Query Responsibility Segregation) patterns to handle read requests.
Read Model (teal construct icon)
Read Models are projections of data, optimized for queries. They are separate from the main data store and are specifically designed to support fast data retrieval for interfaces. In DDD and Event Sourcing, Read Models enable teams to separate read and write concerns, ensuring that each is optimized for its specific purpose.
Projection (red construct icon)
A Projection represents a derived view that is created by processing one or more events. It updates a view based on changes in the system state, making it a powerful tool for real-time reporting and analytics. Projections help build dynamic views of the system without affecting the original data sources.
Gateway (hot pink construct icon)
A Gateway acts as a bridge between different systems, allowing data and commands to pass between them. It is used to connect different subsystems, microservices, or external APIs. In DDD, Gateways are used to define bounded contexts and the flow of information across different parts of the system.
Further Learning Resources
For more information, explore these resources: “Domain-Driven Design” by Eric Evans, “Implementing Domain-Driven Design” by Vaughn Vernon, and “Event Storming” by Alberto Brandolini. Additional references include the Event Storming Explained website and the Domain-Driven Design Community.
Want exclusive access to NDD content?
Become an NDD Pioneer. Sign up with your email to get access to new drops.