Show details
Launch the details panel by hovering over any item in the explorer. The Launch Side Panel button will appear.

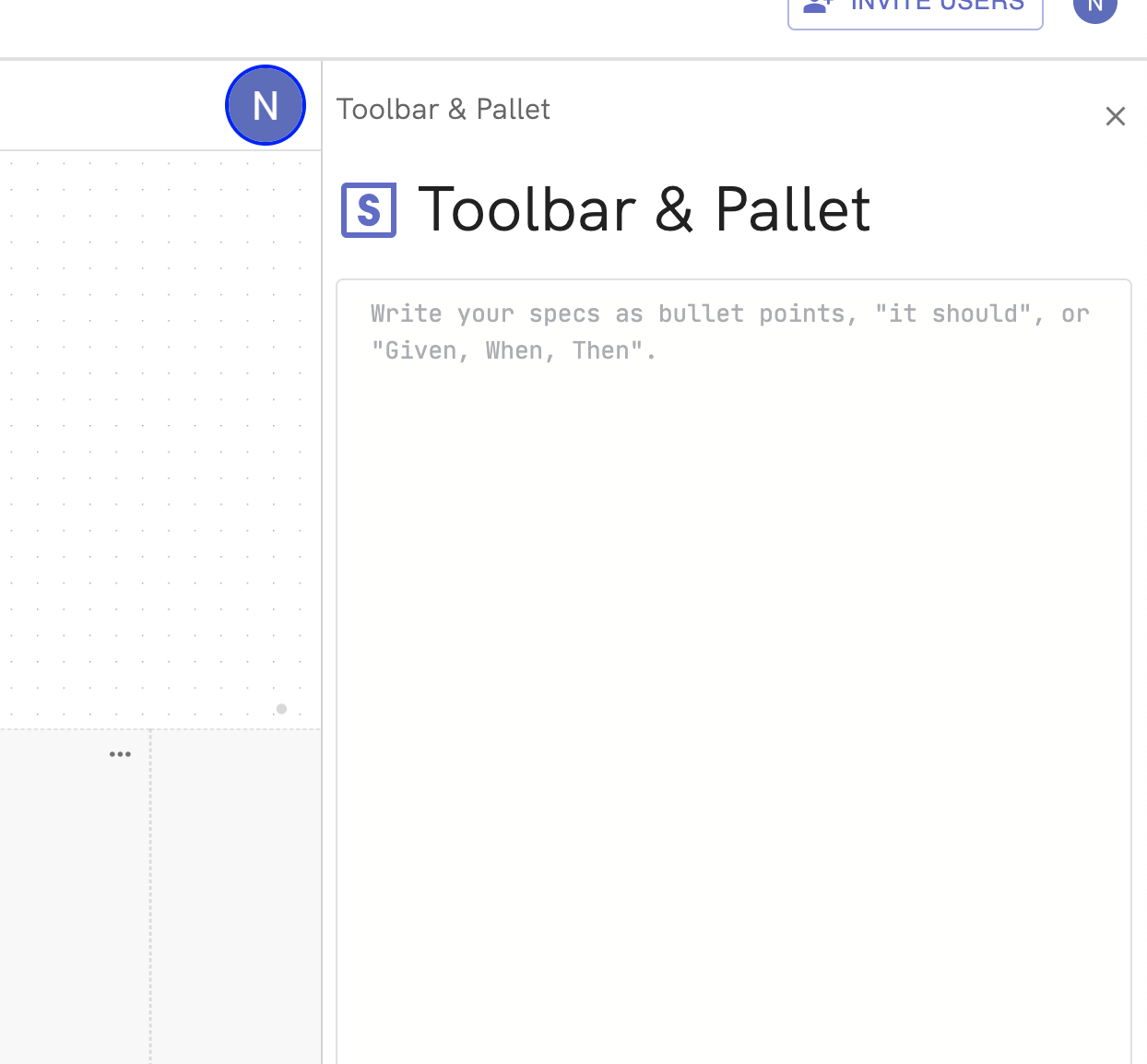
Side panel
The side panel is where you edit specs, docs, descriptions and titles of entities, and more. You can open it by hovering over an item in the Explorer or the canvas and clicking the launch side panel button. Close it by clicking the X button in the upper righthand corner.

Click and drag the leftmost border to change the panel size.
Breadcrumbs
To breadcrumb path at the top of the panel shows the displayed entity’s location within the system.

Title
The entity title is displayed below the breadcrumbs and above the editor. Just click and type to edit.
Editor
The editor window is displayed below the title.
Docs have a doc editor.

Constructs and Scripts simply have a description area, which works just like a doc editor. Provide all the context you wish here using all the capabilities of rich docs.

Specs, queries, and schemas have a spec editor. These are designed for specifications and cannot be formatted.

Want exclusive access to NDD content?
Become an NDD Pioneer. Sign up with your email to get access to new drops.